<if> 條件控制<if> 元素根據 test 屬性中的評估值決定其下的元件是否創建:
<if test="${empty sessionScope.user}">
未登入
</if>
但沒有 else 語法,因此如果 else 情形需要創建別的元件,則要寫兩個 <if> 或是使用 <choose>, <when>, <otherwise>。
以 MVC 模式來說,原本就可以呼叫 Component.detach() 把元件移除,因此 <if> 只是提供一個簡便的、可在 zul 上使用的方法。而被 <if> 移除的元件,是的確在伺服器端與瀏覽器端都不存在,而不只是透過 display:none 隱藏的。因此可以節省記憶體,因為元件對應的 Java 物件都移除了。也能提高瀏覽器端安全性,因為如果只是隱藏按鈕,稍懂 browser developer tool 的人都能輕易把按鈕恢復顯示。因此如果你要因使用者權限不同來顯示不同的介面時,建議要消滅元件,比隱藏會更安全。
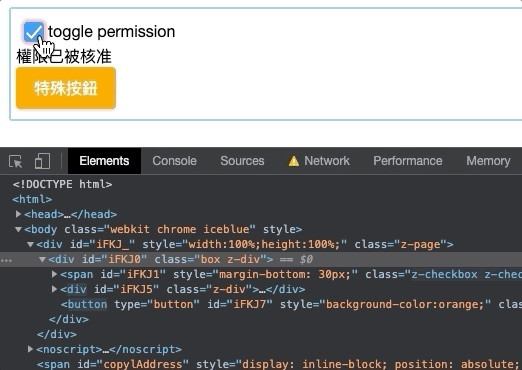
以下例子,我以 <checkbox> 來控制是否有權限看到特殊按鈕:
有權限
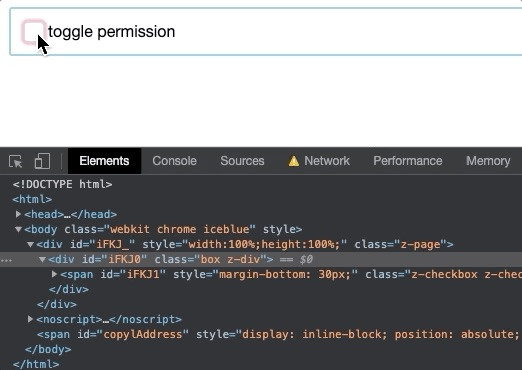
無權限
如果你打開瀏覽器的開發者工具 (按 F12),檢查 checkbox 下方的 DOM 元素,你會發現當按鈕消失時,的確連 <button> 對應的 DOM element 都移除,而不是被 CSS 隱藏。
<div apply="quickstart.shadow.PermissionComposer" sclass="box">
<checkbox label="toggle permission" style="margin-bottom: 30px"/>
<apply id="permission" dynamicValue="true">
<if test="${permitted}">
<div>權限已被核准</div>
<button label="特殊按鈕" style="background-color:orange"/>
</if>
</apply>
</div>
public class PermissionComposer extends SelectorComposer {
@Wire("::shadow#permission")
private Apply permissionArea;
private boolean permitted = false;
@Listen(Events.ON_CHECK+ "= checkbox")
public void togglePermission(CheckEvent event){
permitted = !permitted;
permissionArea.setDynamicProperty("permitted", permitted);
permissionArea.recreate();
}
}
@Wire 取得 <template> 物件參照permitted 用 setDynamicProperty() 傳入 <template>中recreate() 重建範本,使 <if> 重新估值<choose><when><otherwise> 元素這個用法很好理解,我就用一個例子簡單介紹。以下是根據 query string 參數來決定產生什麼元件。例如:http://localhost:8080/zkquickstart/shadow/permission.zul?type=string 就產生 <textbox>
<div sclass="box">
參數決定輸入元件的類別
<choose>
<when test="${param.type eq 'string'}">
<textbox/>
</when>
<when test="${param.type eq 'date'}">
<datebox/>
</when>
<otherwise>
<intbox/>
</otherwise>
</choose>
</div>
